JS或jquery 实现 点赞 +1 动画效果代码
JS或jquery 实现 比如点赞后出现的 +1 动画效果!代码如下: <html><head><script src=”http://libs.useso.com/js/jquery/1.11.1/jquery.min.js”></script> <script type=&#……
JQuery 中$(“#dc>div”)获取元素标签用法
$("#dc div")意思是查找id值为dc这个容器中所有的div元素标签,有层级的意思。 $("#dc>div:first")这个意思是查找id值为dc这个容器中的直接div子元素标签(不包括其他标签内部的div标签) :first,这个指的是只定位到第一个div元素标签上面 例如: <div id="dc"> <d……
@media screen 响应式web设计适配分辨率
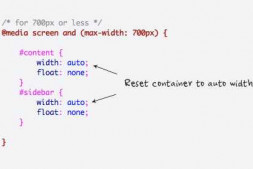
Media Queries直译过来就是“媒体查询”,CSS3中的Media Queries增加了更多的媒体查询,你可以添加不同的媒体类型的表达式用来检查媒体是否符合某些条件,如果媒体符合相应的条件,那么就会调用对应的 样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。这功能是非常强大的。 Media Queries有两种……
jquery DOM 节点操作
DOM操作的分类 DOM Core 并不专属于javascript,任何一种支持DOM的程序设计语言都可以使用它。 它的用途并非仅限与处理网页,也可以用来处理任何一种使用标记语言编写出来的文档。例如XML javascript中的getElementById(),getElementByTagName(……
jQuery选择器 用法总结
jQuery 的选择器功能十分强大,本文简单地总结一下常用的元素查找方法 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素 $("div") 选择所有的div标签元素,返回div元素数组 $(".myClass") ……
jQuery选择元素:获取包含给定文本的元素
jQuery选择元素 时,如何获取包含给定文本的元素。 获取包含给定文本的元素【:contains(给定的文本)】 <html> <head> <script type=”text/javascript” language=”javascript” src=”……
JavaScript 遍历表格 脚本示例
js 遍历表格用法示例 <html> <head><title>遍历表格示例</title> <script language=”javascript”> function getData() { var arrData=new Array(); var objTable=d……