本人现在做一个相似微信朋友圈的功能,点击某一条说说,弹出键盘到被点击说说的下方。目前遇到的问题是,无法准确算出当前被点击说说的准确高度。
本人目前使用的方法如下:
屏幕总高度-键盘高度-回复的文本输入框-状态栏高度-标题栏高度-当前被点击项的高度=偏移量。
View listItem = circleAdapter.getView(currentPosition, null, circleList);//得到当前被点击项
int list_child_item_height = listItem.getMeasuredHeight()+ circleList.getDividerHeight();//得到被点击项的高度
int yOffset= screenHeight – keyboardHeight- articleReplyBox.getHeight() – titleBox.getHeight()- statusBarHeight – list_child_item_height;
listView.setSelectionFromTop(currentPosition, yOffset);//currentPosition 被点击项的下标,yOffset计算出来的偏移量
假如说说没有评论,或评论的内容不长,只有简单的几个字,就不会出现问题,假如评论内容过长,导致换行,这种情况本人就无法准确得到当前被点击项的高度。
本人目前使用的方法如下:
屏幕总高度-键盘高度-回复的文本输入框-状态栏高度-标题栏高度-当前被点击项的高度=偏移量。
View listItem = circleAdapter.getView(currentPosition, null, circleList);//得到当前被点击项
int list_child_item_height = listItem.getMeasuredHeight()+ circleList.getDividerHeight();//得到被点击项的高度
int yOffset= screenHeight – keyboardHeight- articleReplyBox.getHeight() – titleBox.getHeight()- statusBarHeight – list_child_item_height;
listView.setSelectionFromTop(currentPosition, yOffset);//currentPosition 被点击项的下标,yOffset计算出来的偏移量
假如说说没有评论,或评论的内容不长,只有简单的几个字,就不会出现问题,假如评论内容过长,导致换行,这种情况本人就无法准确得到当前被点击项的高度。
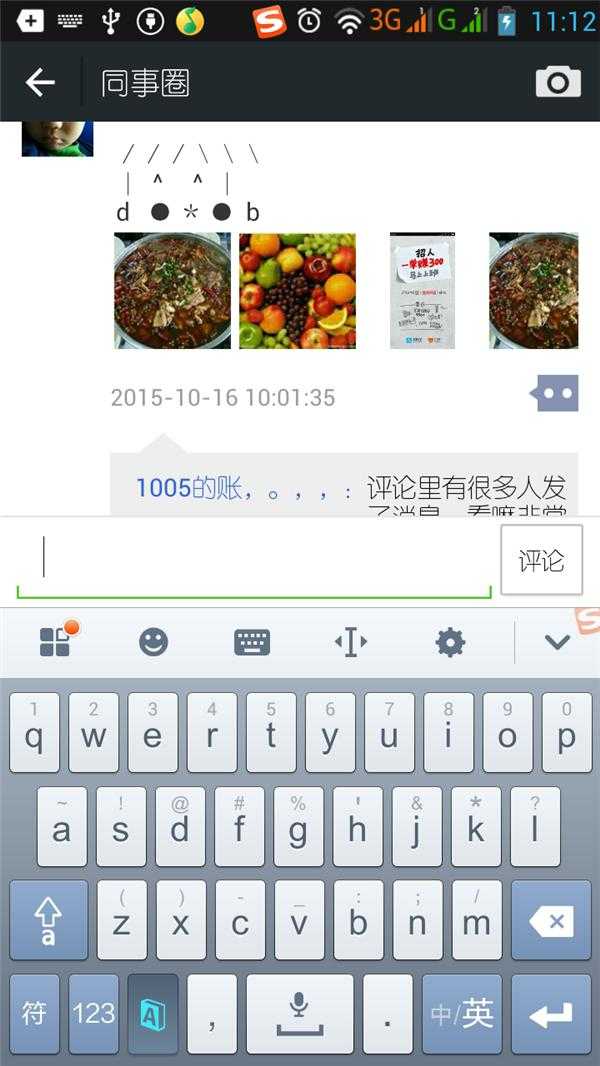
未点击时

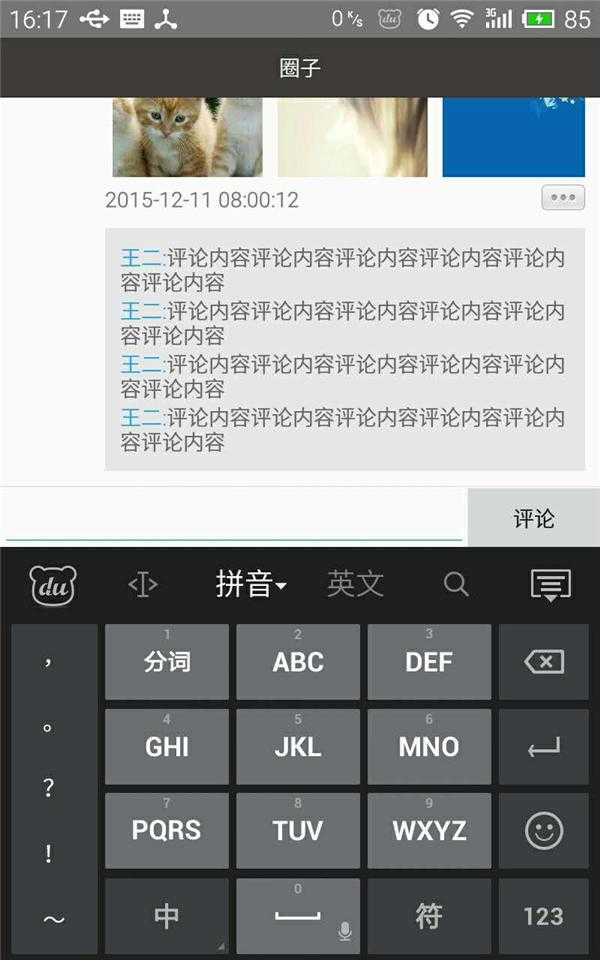
点击后键盘弹出,错位

通过日志发现的高度不一致

问一下要实现微信朋友圈,点击说说,弹出键盘,键盘弹出到指定项这个需求,大家还有没有更好的办法,谢谢
解决方案:50分
你可以换一个思路,使用setSelectionFromTop滚动到下一个position,并移动一定距离,offset是整个屏幕可显示内容的高度(就是屏幕高度减去键盘高度、状态栏高度、输入框高度、头高度剩下的高度),当position是最后一个时直接滚动到底部,当是第一个时还要判断头部高度能否够滚动,可以通过下一个item的xy坐标来判断(微信朋友圈原因是有一个头部图片,所以第一个item不用担心滚动的距离不够)。
解决方案:50分

经测试时有效果的
主要代码如下
if (circlelistAdapter == null) {
return;
}
if (circlelistAdapter.getCount()==selectPositon+1){
listView.setSelection(listView.getBottom());
}else{
int off = screenH - statusBarH - titleBarH - keyBoardHeight;
listView.setSelectionFromTop(selectPositon + 1, off);
}




