问题描述:
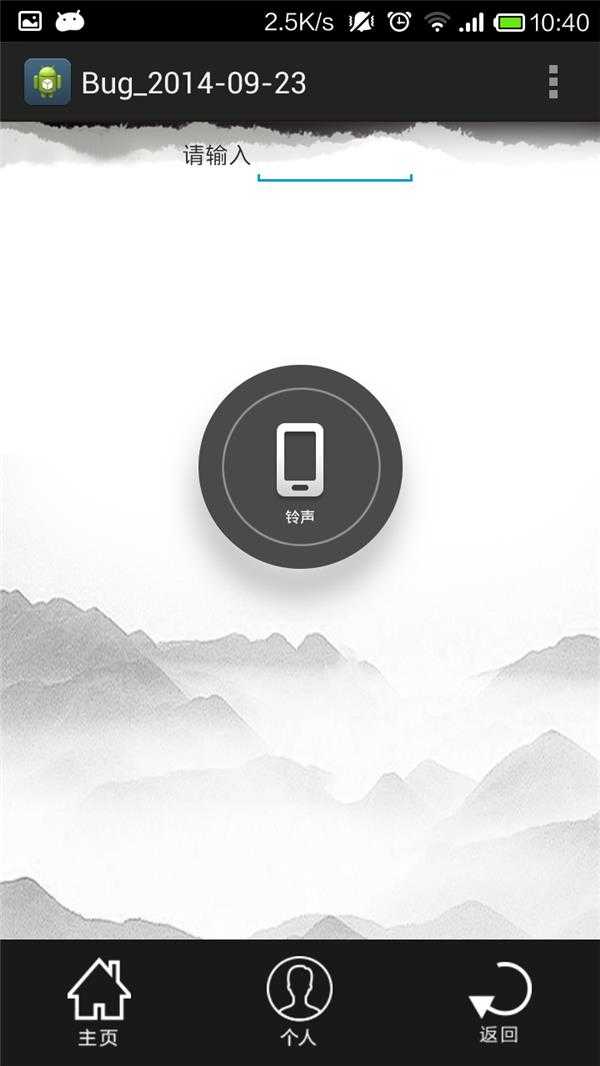
画面显示

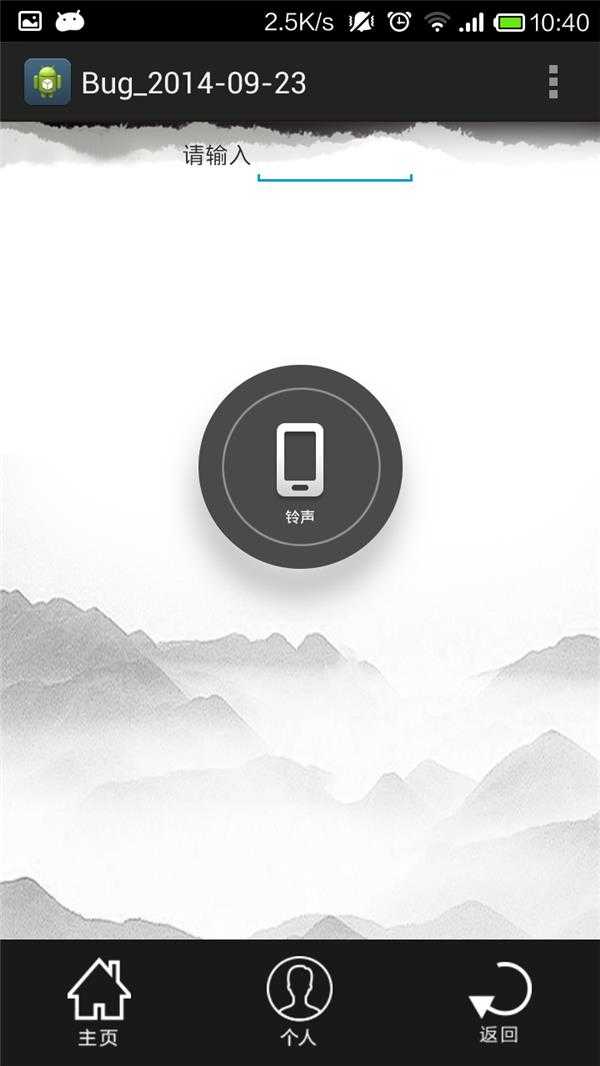
但是当输入法弹出时,footer跟着上去了

问题点:
1 怎么才能在输入法调用的时候不显示footer,
2 需要在布局中设置什么属性?
谢谢
以下是本人的代码摘要:
画面显示

但是当输入法弹出时,footer跟着上去了

问题点:
1 怎么才能在输入法调用的时候不显示footer,
2 需要在布局中设置什么属性?
谢谢
以下是本人的代码摘要:
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/linearfittmain" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/fittmainbg" android:orientation="vertical" tools:context=".MainActivity" > <ScrollView android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:fadingEdge="vertical" > <LinearLayout android:id="@+id/content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="horizontal" > <TextView android:id="@+id/content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入" /> <EditText android:id="@+id/content" android:layout_width="100dp" android:layout_height="wrap_content" /> </LinearLayout> </ScrollView> <!-- 这里是footer --> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="bottom" android:orientation="vertical" > <include layout="@layout/commomfoot" /> </LinearLayout> </LinearLayout>
footer文件的主要布局
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/commombottom" android:orientation="horizontal" > <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvhome" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/index" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvperson" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/person" android:gravity="center" /> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:orientation="horizontal" > <ImageView android:id="@+id/imvmore" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/mainback" android:gravity="center" /> </LinearLayout> </LinearLayout>
解决方案:50分
在manifest中的对应Activity下添加android:windowSoftInputMode=”stateVisible|adjustResize”。




