
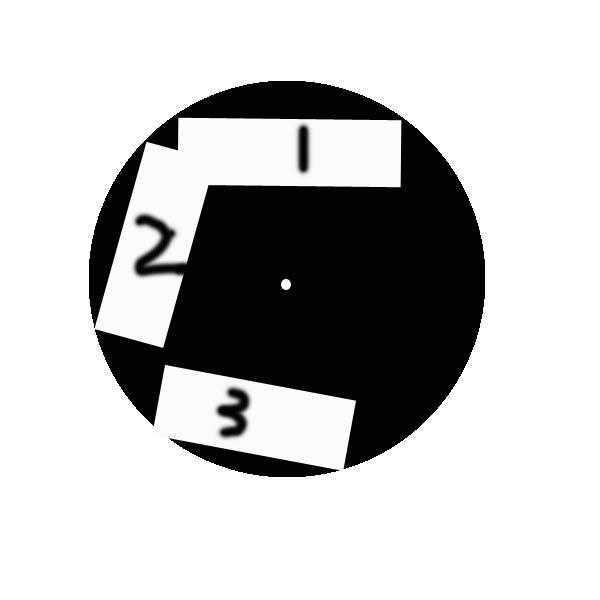
三个长方形 是放图片的,(三个大小是一样的其实就是一张,本人画了三个表示依次移动的顺序)
围绕一个园心坐标逆时针旋转,循序1,2,3
(依次移动下去 就是连续的动画图)
求实现思路,最好有代码!

解决方案
10
Graphics.DrawImageUnscaled 绘制指定图片,找你是知道的
绘制前先
Graphics.RotateTransform 将画布旋转一下
绘制前先
Graphics.RotateTransform 将画布旋转一下
10
你绘制的是矩阵的2个点的坐标都需要改变。
180
public Image RotateImg(Image b, int angle)
{
//原图的宽和高
int w = b.Width;
int h = b.Height;
int squartWidth = Math.Max(w, h) * 3;//目标图边长
int radius = (squartWidth - 1) / 2;//圆半径
//目标位图
Bitmap dsImage = new Bitmap(squartWidth, squartWidth);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(dsImage);
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.Bilinear;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
Pen pen = new Pen(Color.Black,1) ;
g.DrawEllipse(pen, 0, 0, squartWidth - 1, squartWidth - 1);//画个圆圈用于确认功能能否正确
angle = angle % 360;
g.TranslateTransform(radius, radius);
g.RotateTransform(360 - angle);
g.TranslateTransform(-radius, -radius);
g.DrawImage(b, radius - w / 2, radius - h * 2);//平面几何这个算不来了,所以直接写死了
////重至绘图的全部变换
g.ResetTransform();
g.Save();
g.Dispose();
////保存旋转后的图片
b.Dispose();
return dsImage;
}
int number = 0;
private void timer1_Tick(object sender, EventArgs e)
{
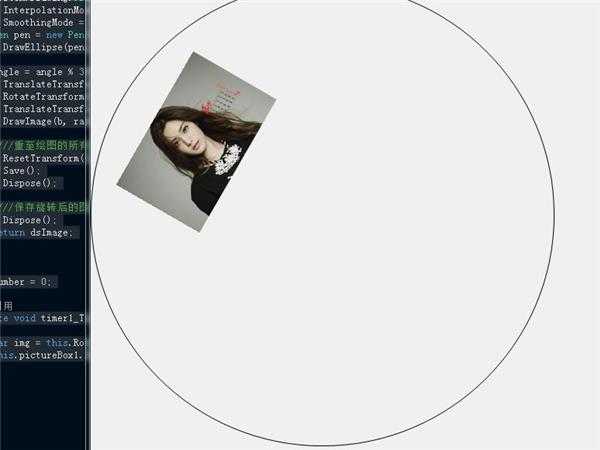
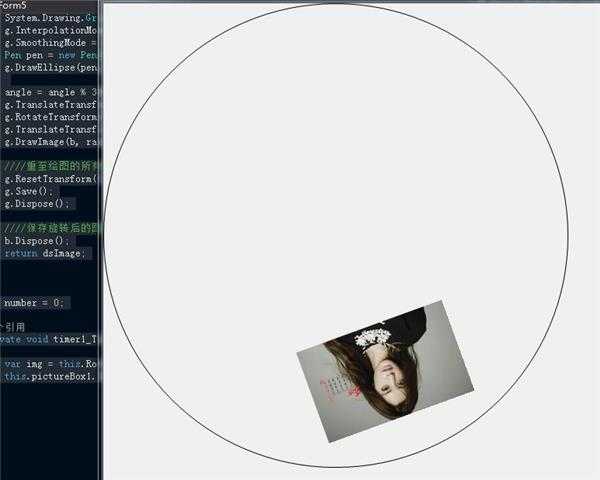
var img = this.RotateImg(Resources._1, 10 * (number++));
this.pictureBox1.Image = img;
}
用的图片
实际整个form就一个图片,上面图片本人直接作为资源添加到项目里了,也就是Resources._1,timer都是默认行为,每100毫秒改变10度,运行效果