
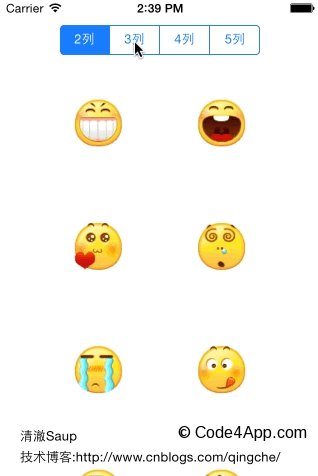
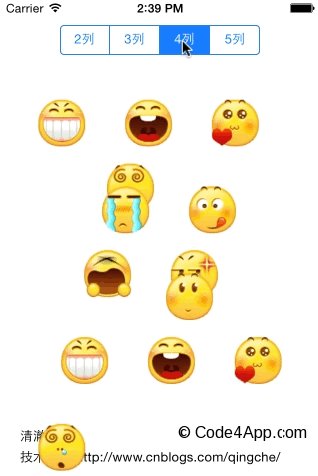
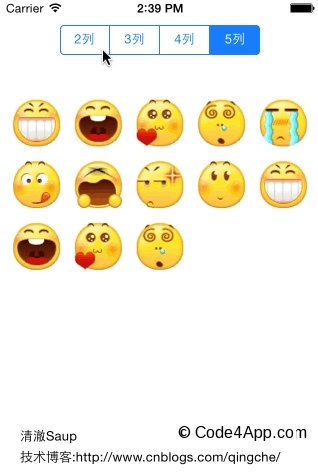
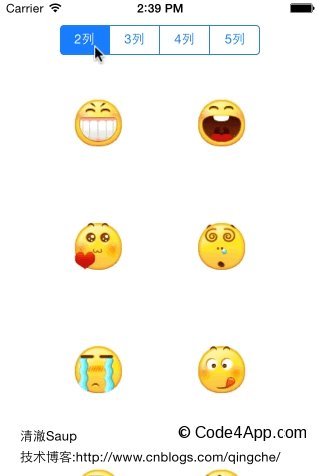
解决方案
10
本人封装一个collectionView的类,然后传入列数就行了!
10
基础是和平时创建collection view一样,然后在选择多少列的点击点击事件方法中实现下列代码:(本人测过的,本来想弄个gif给你,没下PicGif,就没弄)
– (void)btnClick:(UIButton *)button{ // 点击事件
_line ++;// 列数
[button setTitle:[NSString stringWithFormat:@”%ld”,_line] forState:UIControlStateNormal];
– (void)btnClick:(UIButton *)button{ // 点击事件
_line ++;// 列数
[button setTitle:[NSString stringWithFormat:@”%ld”,_line] forState:UIControlStateNormal];
//重新设置collection view的layout
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
//根据cell的间隔计算cell的大小尺寸
layout.itemSize = CGSizeMake((KScreenWidth-3*(_line-1))/_line, (KScreenWidth-3*(_line-1))/_line);
// 设置cell的间隔
layout.minimumLineSpacing = 3;
layout.minimumInteritemSpacing = 3;
[UIView animateWithDuration:0.3 animations:^{
_mycolecV.collectionViewLayout = layout;
}];
}
20
本人写了demo你可以看下,https://github.com/HNSFkang/CollectionAnimation




