<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<title>index.html</title>
<link rel=”stylesheet” href=”jquery.mobile-1.4.5.min.css” />
<script type=”text/javascript” charset=”utf-8″ src=”jquery.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”jquery.mobile-1.4.5.min.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”cordova.js” ></script>
<script type=”text/javascript” charset=”utf-8″>
$(function(){
document.addEventListener(“deviceready”,onDeviceReady,false);
});
function onDeviceReady(){
$(“.content”).html(“<ul data-role=”listview4”><li>”+
device.name+”</li><li>”+device.cordova+
“</li><li>”+device.platform+”</li><li>”+device.version+
“</li><li>”+device.uuid+”</li></ul>”);
}
</script>
</head>
<body>
<div data-role=”page” id=”home”>
<header data-role=”header”> <h1>Hello World</h1></header>
<div data-role=”content” class=”content” />
</div>
<footer data-role=”footer”> <h1>Footer</h1></footer>
</body>
</html>
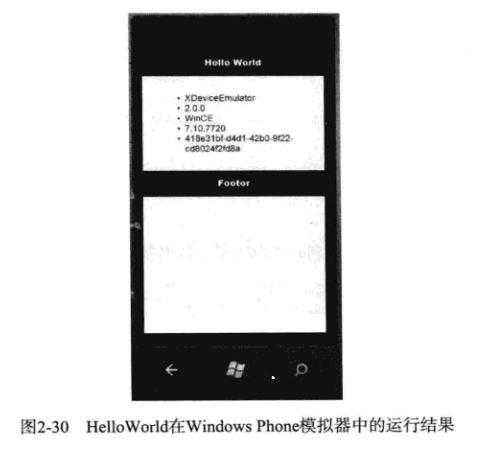
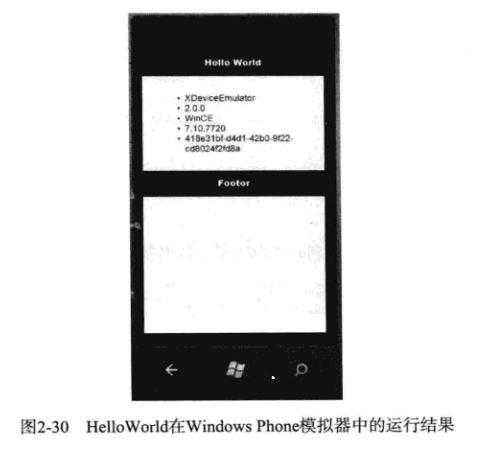
目标效果:

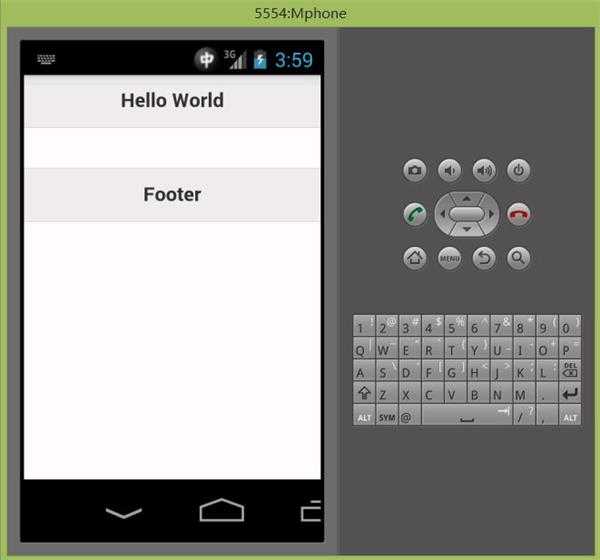
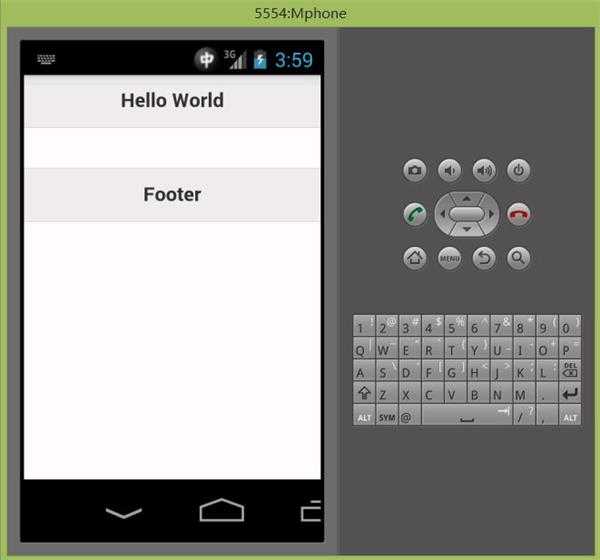
实际效果:

新手入门,请求高手指点!
<html>
<head>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
<title>index.html</title>
<link rel=”stylesheet” href=”jquery.mobile-1.4.5.min.css” />
<script type=”text/javascript” charset=”utf-8″ src=”jquery.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”jquery.mobile-1.4.5.min.js”></script>
<script type=”text/javascript” charset=”utf-8″ src=”cordova.js” ></script>
<script type=”text/javascript” charset=”utf-8″>
$(function(){
document.addEventListener(“deviceready”,onDeviceReady,false);
});
function onDeviceReady(){
$(“.content”).html(“<ul data-role=”listview4”><li>”+
device.name+”</li><li>”+device.cordova+
“</li><li>”+device.platform+”</li><li>”+device.version+
“</li><li>”+device.uuid+”</li></ul>”);
}
</script>
</head>
<body>
<div data-role=”page” id=”home”>
<header data-role=”header”> <h1>Hello World</h1></header>
<div data-role=”content” class=”content” />
</div>
<footer data-role=”footer”> <h1>Footer</h1></footer>
</body>
</html>
目标效果:

实际效果:

新手入门,请求高手指点!
解决方案
20
学习一下~~
20
<supports-screens android:largeScreens=”true” android:normalScreens=”true” android:smallScreens=”true” android:resizeable=”true” android:anyDensity=”true” />




