@IBOutlet weak var E_ManualScrollView: UIScrollView!
func setScrollView(){
E_ManualScrollView.backgroundColor = UIColor.redColor()
E_ManualScrollView.pagingEnabled = true
E_ManualScrollView.showsHorizontalScrollIndicator = false
E_ManualScrollView.showsVerticalScrollIndicator = false
E_ManualScrollView.scrollsToTop = false
E_ManualScrollView.bounces = false
E_ManualScrollView.contentOffset = CGPointZero
// 将 scrollView 的 contentSize 设为屏幕宽度的8倍(根据实际情况改变)
E_ManualScrollView.contentSize = CGSize(width: self.view.bounds.size.width * CGFloat(numOfPages), height: E_ManualScrollView.bounds.height)
E_ManualScrollView.delegate = self
for index in 0..<numOfPages {
let doubleTap = UITapGestureRecognizer(target: self, action: "handleDoubleTap:")
doubleTap.numberOfTapsRequired = 2
let zoomScrollView = UIScrollView(frame: CGRectMake(self.view.bounds.size.width * CGFloat(index), 0, self.view.bounds.size.width, E_ManualScrollView.bounds.height))
// zoomScrollView.backgroundColor = self.E_ManualScrollView.backgroundColor
zoomScrollView.backgroundColor = UIColor.yellowColor()
zoomScrollView.contentOffset = self.E_ManualScrollView.contentOffset
zoomScrollView.showsHorizontalScrollIndicator = false
zoomScrollView.showsVerticalScrollIndicator = false
zoomScrollView.contentSize = CGSize(width: self.view.bounds.size.width, height: E_ManualScrollView.bounds.height);
zoomScrollView.delegate = self;
zoomScrollView.minimumZoomScale = 1.0;
zoomScrollView.maximumZoomScale = 3.0;
// zoomScrollCiew.tag = i+1;
zoomScrollView.setZoomScale(1.0, animated: true)
let imageView = UIImageView(image: UIImage(named: "cleaner_e_manual_0\(index + 1)"))
imageView.contentMode = UIViewContentMode.ScaleAspectFit
//超过frame的区域不显示在屏幕上
imageView.clipsToBounds = true;
//自动调整view的高度,以保证上边距和下边距不变
imageView.autoresizingMask = UIViewAutoresizing.FlexibleHeight
imageView.frame = CGRect(x: 0, y: 0, width: self.view.bounds.size.width, height: E_ManualScrollView.bounds.height)
imageView.userInteractionEnabled = true;
imageView.addGestureRecognizer(doubleTap)
zoomScrollCiew.addSubview(imageView)
self.E_ManualScrollView.addSubview(zoomScrollView)
}
self.view.insertSubview(E_ManualScrollView, atIndex: 0)
}

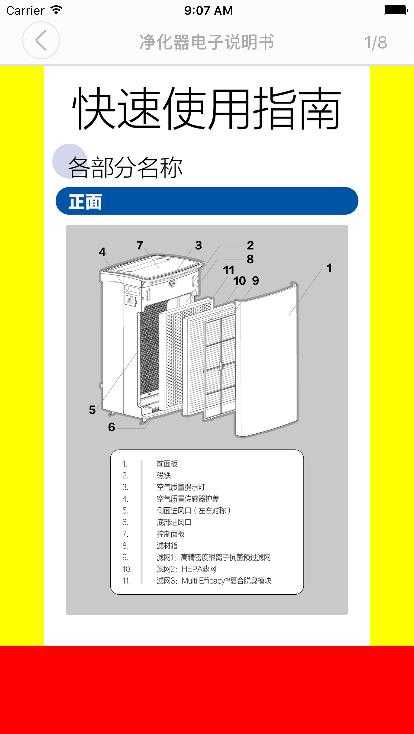
如图所示,红色为E_ManualScrollView(包括被黄色遮挡区域),黄色为zoomScrollView ,求使zoomScrollView铺满红色区域的办法,设置了E_ManualScrollView.contentOffset = CGPointZero也没用,望高手指点
解决方案
40
 送本人送本人
送本人送本人



