|
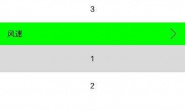
看到某些应用的表视图,顶部是用户信息,然后有一张图片,当我往下拉tableview的时候,顶部那张图片就会放大,并不会出现平时顶部那个空档出来。这个效果怎么实现的? |
|
 80分 |
这个效果我之前做过:
设置tableView的tableHeaderView为一个自定义View,在这个自定义View里假设有一个ImageView 监听scrollViewDidScroll方法,用户往下滑1px,你就把ImageView向上移2px,同时高度增加2px;或者只调整高度,然后设置center属性。算法就比较好写。 |
 20分 |
|